HTMLとは?
プログラミングを学ぼうとするとき、まず身につけるのがHTMLとCSSです。
これまでプログラミングを学んだことがない人の場合、「名前は聞いたことがあるけど、よくわからない」「HTMLはなんとなく知っているけどCSSって何?」という感じではないでしょうか。
そこで今回は、プログラミング初心者の方に向けて、これら2つの基本知識を解説していきましょう。
まずは「HTML」です。プログラミングと聞いたとき、HTMLを思い浮かべる人も多いのではないでしょうか。
しかしHTMLは、正確にはプログミング言語ではありません。
webサイトの構造や内容にかかわる「マークアップ言語」と呼ばれるものです。
マークアップとはつまり、“それぞれの文章がどのような役割かを記すための印”のことです。
「見出し」「強調」「段落」「リスト」など、それぞれの文章の意味を明確にし、ブラウザや検索エンジンがウェブページの構造を把握しやすいようにする役割を担います。
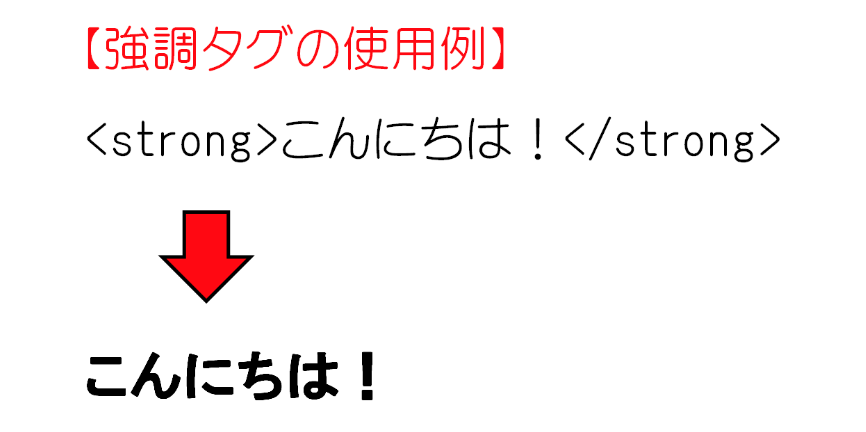
具体的には「HTMLタグ」というものを使い、文章をマークアップします。たとえば「強調」の役割を施したい文章があれば、 <strong> ◯ ◯ </strong> といったように<strong>といというタグで文章を囲むのです。
すると、ブラウザ上ではその文章が強調されます。

このほかにも、大見出し→<h1>、テキストに下線を引く→<U>、改行する→<BR>など、さまざまなタグがあり、これらを使ってウェブページの構造を組み立てていくのです。
CSSとは?
HTMLと並んでウェブページ作成の土台となるのが「CSS」です。CSSもプログラミング言語でなく、正確には「スタイルシート」と呼ばれる言語の一種です。
“スタイル”と名がつく通り、ウェブページのデザインやレイアウトを決める役割を担い、HTMLと組み合わせることでウェブページを装飾していきます。
両者の関係を簡潔に説明するなら、「HTML=文章構造」「CSS=見栄え」と言えるでしょう。
CSSは、主に次の3つの要素でウェブページを装飾していきます。
●セレクタ……どのHTMLに適用するか
●プロパティ……どのような装飾を施すか
●値……装飾の値はどれくらいか
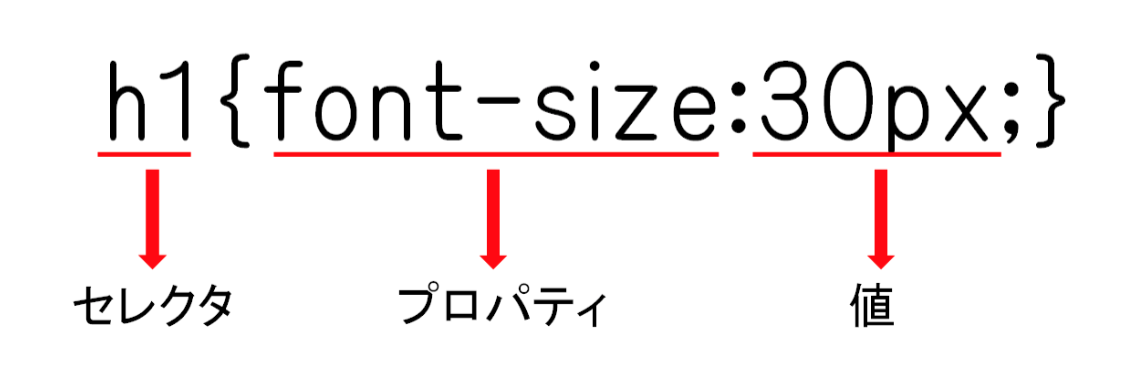
たとえば、“見出し(=セレクタ)”の“文字の大きさ(=プロパティ)”を“30ピクセル(=値)”にしたいという場合は、以下のように対応します。

「プロパティ」にはほかにも、文字色を指定する→color、フォントの種類を指定する→font-family、フォントの太さを指定する→font-weightなどがあり、これらを使いこなして、ウェブページを装飾していきます。
HTMLだけで作られたウェブページは、単に強弱が付いた文字の羅列でしかありませんが、CSSを活用することで皆さんが普段見ているウェブページが完成していくのです。
このように、HTMLとCSSはウェブページ作成の土台となる言語であり、プログラミングには欠かせないものです。
ここではざっくりとその特徴を説明しましたが、これらを学んでみたいと思われた方は下記記事もご参照いただければと思います。
●通勤時間でプログラミングを習得!? プログラミング学習アプリ「Progate(プロゲート)」とは?
●初心者でも楽しく身につく!オススメのプログラミング学習ゲーム4選
また、より本格的に学び、プログミングを仕事にしたい、転職のためにプログミングスキルを身につけたいという方は、プログミング専門スクールやIT留学を検討するのもよいでしょう。