未経験者が最初に身につけるべき4つのweb系プログラミング言語
世の中に存在するプログラミング言語の数は200種を超えると言われています。PHP、JavaScript、C++……など、プログラミング未経験者からすると「それぞれ何がどう違うの!? どれを身につければいいんだ!?」と混乱してしまうかもしれません。
とはいえ、主に現場で使用されている言語は20~30ほどです。また、Webサイトやアプリなど、携わるジャンルによっても必要なものは限られてきます。
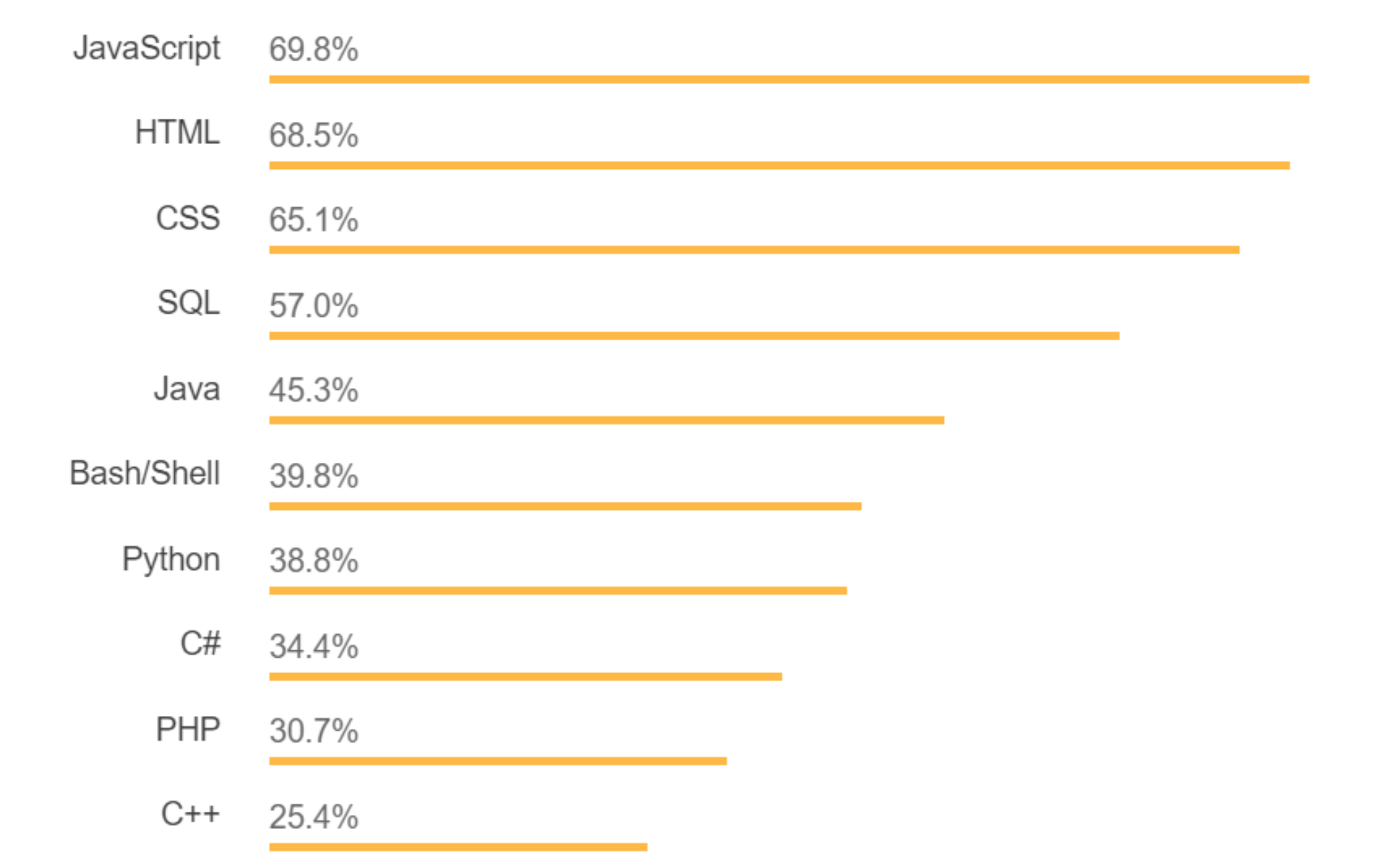
では、プログラミング初心者・未経験者は、そのうちのどれを身につけるといいのか。まずは、実際の需要データで見てみましょう。下記は、2018年に発表された「最も一般的に使用されているプログラミング言語」の調査結果です。

出典:stack overflow 「Developer Suvey Results」(https://insights.stackoverflow.com/survey/2018#most-popular-technologies)
ここでベスト3にあがっている「JavaScript」「HTML」「CSS」はwebサイトの構築に必須ともいえるプログラミング言語です。
また、9位の「PHP」も多くのwebサイトに採用されており、日本での求人需要も高くなっています。webサイトの開発・運営に携わりたい未経験者は、まずはこれら4つの習得を目指すのがよいと言えるでしょう。
プログラミング言語別! 年収ランキング
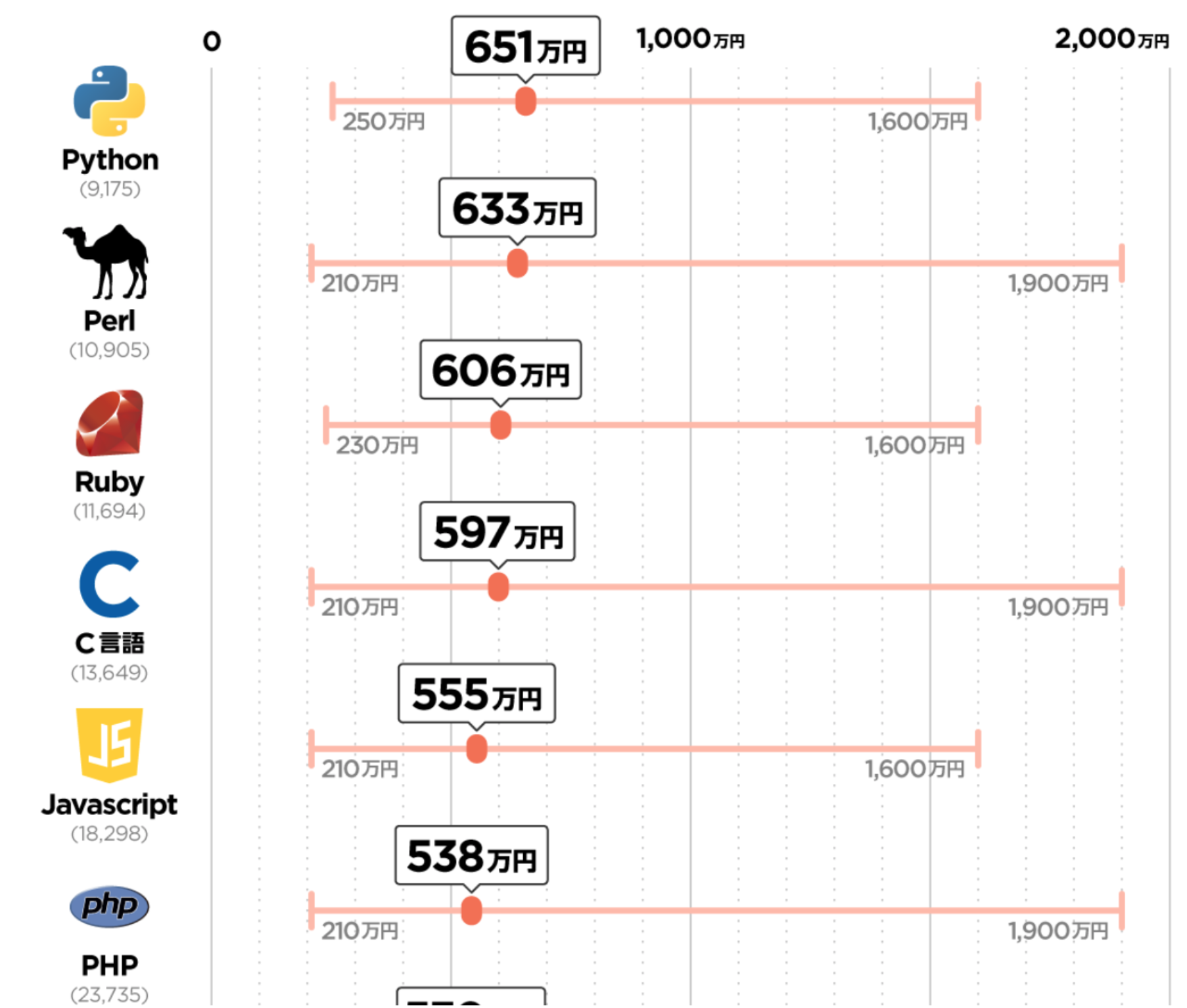
「年収」の観点でも、これら4つの言語はオススメできます。求人サイト「スタンバイ」の調査のよると、プログラミング言語別の年収ランキングは以下の通りです。

出典:みんなのスタンバイ(https://jp.stanby.com/media/programming_ranking/)
ここではJavaScriptとPHPが5、6位にランクインしており、平均年収は550万ほどです。年収がよいということは、それだけ求人需要も高いということ。
転職のしやすさという面においても、これらの言語はオススメできるのです。ちなみに、1位の「Python」は、主に機械学習やロボット向けのアプリケーション開発に使用される言語で、昨今の人工知能ブームにより需要が高まっているようです。
なお、ここでHTMLとCSSがランクインしていないのには理由があります。実はこの2つの言語、正確には“プログラミング言語”に分類されないのです。HTMLは「マークアップ言語」、CSSは「スタイルシート言語」と呼ばれます。
プログラミング言語とは、動作処理を行うためのものであり、JavaScript、PHP などはそれにあたります。一方でHTMLとCSSは、webサイトの構造や内容、デザインなどを決める土台となるものであり、これだけでは動的なwebサイトをつくることはできません。
たとえば、アクセスするタイミングによって内容が変わる掲示板などは動的なプログラミング言語によって実現します。日本でも有名なSNS「Facebook」もPHPでつくられたサービスです。
ここまでの話を踏まえれば、プログラミング未経験者が転職を目指す場合、HTML、CSSを押さえたうえで、需要の高いJavaScript、PHPを身につけるのがよいと言えます。
IT留学では、これらweb系プログラミング言語も短期間で習得できます。
転職にも有利なこれらの言語を、効率よく短期間で身につけたい人は、ぜひ留学を検討してみてはいかがでしょうか。